iPhone SDK 3.0 - Playing with Map Kit
UPDATE: Follow the second part here http://blog.objectgraph.com/index.php/2009/04/03/iphone-sdk-30-playing-with-map-kit-part-2/ I started looking at the Map Kit API for developing a quick and dirty - Find where you parked your car - application.
There is no programming guide for Map Kit yet on the developer pages for Apple, So I decided to share some some of it here.
The main class that supports a Map is called
MKMapView
You need to include the header
MapKit/MapKit.h
Also dont forget to add a reference to the Framework MapKit.Framework
The code is relatively simple. Here are the steps
- Create a simple project - I chose utility application - Name it whatever you want
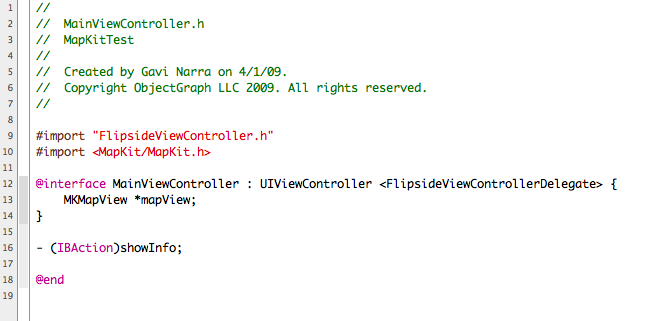
- Go to MainViewController.h
- Include the header MapKit/MapKit.h
Here is a screenshot of the code
As you can see i just created a reference to MKMapView
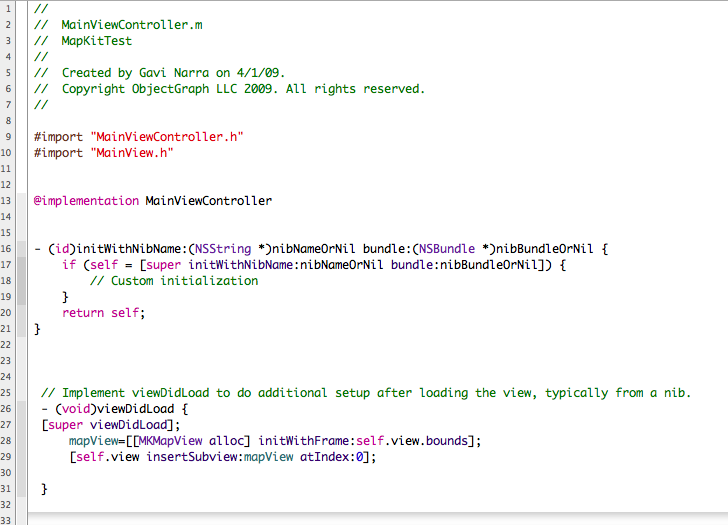
Now go to MainViewController.m
and just initialize the view and add it as a subview to the MainViewController’s view.
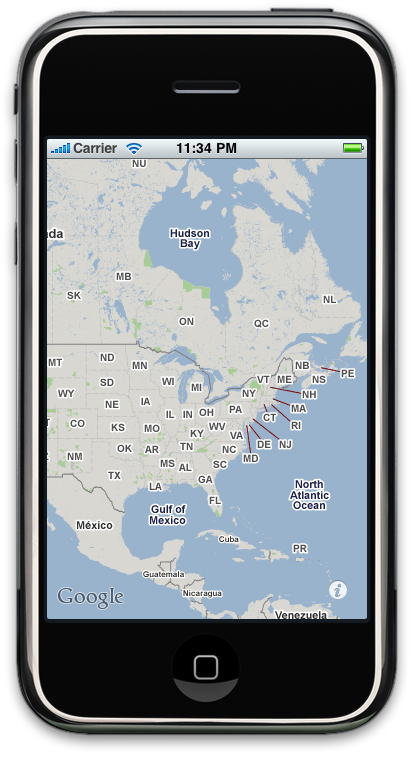
Thats it, You get a scrollable Map
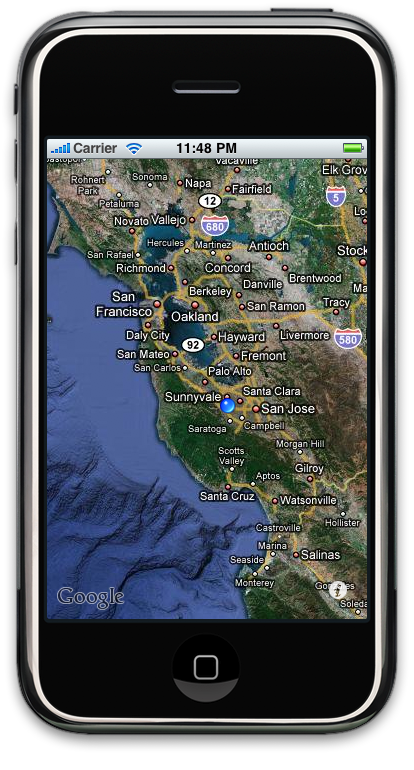
By adding a few more parameters,
mapView.showsUserLocation=TRUE; mapView.mapType=MKMapTypeHybrid;
You will see similar to below. User’s location on simulator looks like Apple’s HQ
Next time i will explore how to create points on the map.
Here is a reference to MKMapView class.