How to add CoverFlow Effect on your iPhone App - OpenFlow
Hello all,
The main criteria of this post is to help you add a cool effect called the “cover flow/open flow” effect to any of your iphone apps. This is cool in two ways actually. One it adds animation kind of effect to your app and the other, its very easy to build too.
I got to learn about this effect when I was working on my “pianos” app where in i’ll have bunch of animals to select which would be displayed as a menu using this “cover flow” effect. Once a particular animal is selected your piano view for that animal comes up. My piano app will be out soon and you can check that out. The source for this post is the link displayed below.
“http://fajkowski.com/blog/2009/08/02/openflow-a-coverflow-api-replacement-for-the-iphone/”
Based on his post I have simplified things further. He uses “flicker API” for the images in his “cover flow” but in my version I would just use my own library of images so that this post would target the beginners. To begin with we should work with Photoshop a bit to generate your images. If your not acquainted with photoshop, never mind not a problem at all. This particular task with the photoshop just wants you to scale the images you use in your library to size “225 * 225” applying “Free Transformation”. That’s all what you got to do. Once you got your images then your ready to go.
Creating the project Firstly Create a new “view based” project with project name like “CoverFlow”.
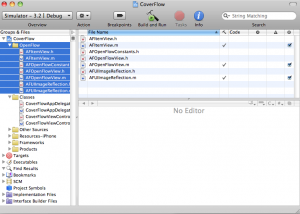
Once you create a new project you would arrive at a screen shown below with predefined classes already generated for you.
 Add the OpenFlow source code to your project
Add the OpenFlow source code to your project
You could get the “OpenFlow” source code from “http://apparentlogic.com/openflow”. Add the Openflow library to your project.
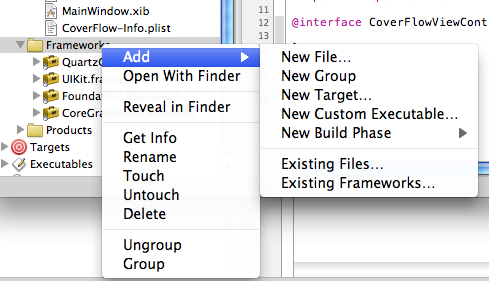
[caption id=“attachment_1314” align=“aligncenter” width=“300” caption=“Adding OpenFlow source code to the project.”] [/caption]
[/caption]
Add QuartzCore and CoreGraphics frameworks to your project.
[caption id=“attachment_1332” align=“alignnone” width=“489” caption=“Adding frameworks”] [/caption]
[/caption]
Add both the frameworks form the “Existing Frameworks..” .
Implementing the “CoverFlowViewController.h” class.
-Import “AFOpenFlowView.h” into your CoverFlowVieController.h class.
-Then, you will have to implement two protocols AFOpenFlowViewDelegate and AFOpenFlowViewDataSource.
-The only member of .h class would be a queue to hold all the images needed for the cover flow.
Once you are done with all 3 steps, your source code would be as shown below.
// CoverFlowViewController.h
// CoverFlow
//
// Created by Avinash on 4/7/10.
// Copyright Apple Inc 2010. All rights reserved.
//
#import
#import "AFOpenFlowView.h"
@interface CoverFlowViewController : UIViewController {
// Queue to hold the cover flow images
NSOperationQueue *loadImagesOperationQueue;
}
@endImplementing the “CoverFlowViewController.m” class.
Open the CoverFlowViewController.m class and you will see many methods already generated and commented out.
As we want this effect to occur as soon as our view is loaded, we start writing our code under the method -(void)viewDidLoad{ }
Just uncomment the method and start writing the code.
Lets see how we implement this class
-Load the images into the queue
- (void)viewDidLoad {
[super viewDidLoad];
// loading images into the queue
loadImagesOperationQueue = [[NSOperationQueue alloc] init];
NSString *imageName;
for (int i=0; i < 10; i++) {
imageName = [[NSString alloc] initWithFormat:@"cover_%d.jpg", i];
[(AFOpenFlowView *)self.view setImage:[UIImage imageNamed:imageName] forIndex:i];
[imageName release];
NSLog(@"%d is the index",i);
}
[(AFOpenFlowView *)self.view setNumberOfImages:10];
}-We implement two delegate protocols one to set the default image for the cover flow and the other to tell which image has bee selected.
//delegate protocols
// delegate protocol to tell which image is selected
- (void)openFlowView:(AFOpenFlowView *)openFlowView selectionDidChange:(int)index{
NSLog(@"%d is selected",index);
}
// setting the image 1 as the default pic
- (UIImage *)defaultImage{
return [UIImage imageNamed:@"cover_1.jpg"];
}
CoverFlow@endOnce both your classes are implemented you need your Image library to display the images in the Cover Flow effect. Just drag and drop your set of images folder under the Resources tab of your project
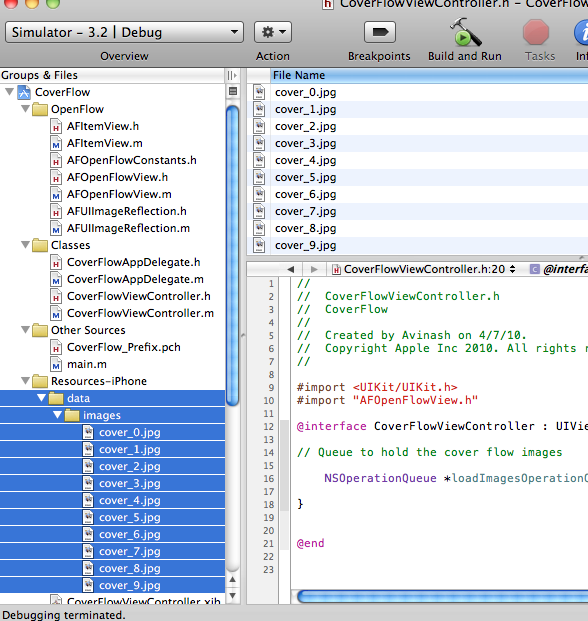
[caption id=“attachment_1338” align=“alignnone” width=“588” caption=“Adding images library to the project”] [/caption]
[/caption]
Once you have implemented both the classes and your images library is ready you will be just left out with final step, modifying the interface builder i.e, the .xib file.
You will find this .xib file under the Resources tab in the project. Double click this .xib file and it opens up the “interface builder”.
Resources-iphone —> CoverflowViewController.xib
Once you open this file the Interface Builder would present you with 3 to 4 separate windows like Library, Identity Inspector, View, Reveal in document window.
If they do not open up automatically, nothing to worry, you can open it up manually and you find all these windows in the Tools tab of the Interface Builder. Once you open up the CoverFlowViewController.xib window you will find attributes like Files owner, First Responder, Open Flow View.
As you can see the type of this Open Flow View attribute will be set to UIView.
But as we are creating a Open Flow View instead of the regular UIView its identity should be changed to AFOpenFlowView.
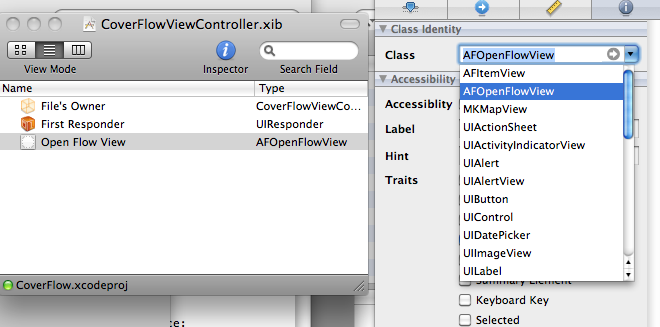
To do this select the Open Flow View attribute in the .xib window and in the Identity Inspector window go to the tab “i” (identity) the right corner tab. Change the class UIView to AFOpenFlowView as shown below.
[caption id=“attachment_1343” align=“alignnone” width=“660” caption=“changing the View Identity”] [/caption]
[/caption]
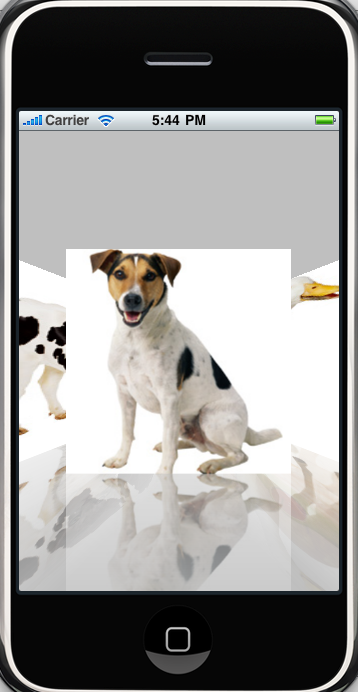
Once you are done with this final step the stage is set and you are ready to go. Save and Run this project in the iphone simulator and you must be able to see the Cover Flow effect as shown in the screen shot below.
[caption id=“attachment_1344” align=“aligncenter” width=“358” caption=“Cover Flow Effect”] [/caption]
[/caption]
And there you go, you have just added the cool Cover FLow Effect to your apps in minutes. But it took me much longer time to complete this post.
Hope you liked this post and feel free to add any comment or any suggestions.
Finally Subscribe US(Object Graph) on FaceBook and Twitter….
Download the complete source code here