Core Image Framework in IOS 5.0
With the new ios 5 comes new frameworks. Today we are going to investigate one of the new framework: Core Image Framework. Core Image framework contains built in image filters to manipulate images and videos. The framework includes basic image filters like Sepia tone and Monochrome to advance image operations like face detection. One of the main advantage of the Core Image Framework is it’s ability to be able to use both CPU and GPU power, and the result is very fast image processing. The framework can even support the real time processing of video frames. There are 3 main components in Core Image Framework:
- CIImage: holds the image data
- CIFilter: holds filters information and attributes
- CIContext: is where all the image processing are taking place
For this article we will try out “CISepiaTone” filter. Let’s start
- Open your Xcode and create a single view application
- Add CoreImage.framework framework to the project
- Add an image (any image in jpg or png) to our project
- Let’s add an UIImageView to our xib and add the UIImageView in our .h file and connect with our UIImageView in the xib
UIImageView *imageView;- In the viewDidLoad method, add the following code
//First load our image
NSString *filePath = [[NSBundle mainBundle] pathForResource:@"image_name" ofType:@"jpg"];
NSURL *fileNameAndPath = [NSURL fileURLWithPath:filePath];
//We need context, filter, sourceimage and outputimage
CIContext *context;
CIFilter *filter;
CIImage *sourceImage;
CIImage *outputImage;
//Get the source image from NSURL
sourceImage = [CIImage imageWithContentsOfURL:fileNameAndPath];
//Create context, here you can also specify cpu or gpu option
context = [CIContext contextWithOptions:nil];
//Declare our filter and attribute value
filter = [CIFilter filterWithName:@"CISepiaTone"
keysAndValues: kCIInputImageKey, sourceImage,
@"inputIntensity", [NSNumber numberWithFloat:0.8], nil];
//Apply filter and write to output image
outputImage = [filter outputImage];
//Assign outputimage to cgimage, cgimage to UIImage and then to our UIImageView
CGImageRef cgimg = [context createCGImage:outputImage fromRect:[outputImage extent]];
UIImage *newImg = [UIImage imageWithCGImage:cgimg];
[imageView setImage:newImg];
CGImageRelease(cgimg);
Run the project and you will see your image is transformed by the filter. You can read more about the framework and additional filters on developer.apple.com
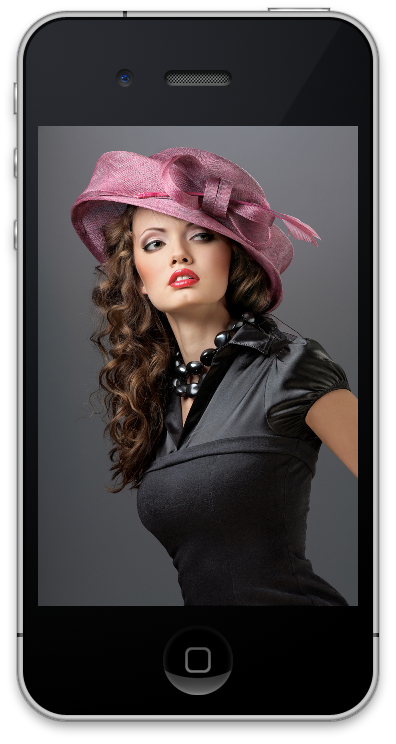
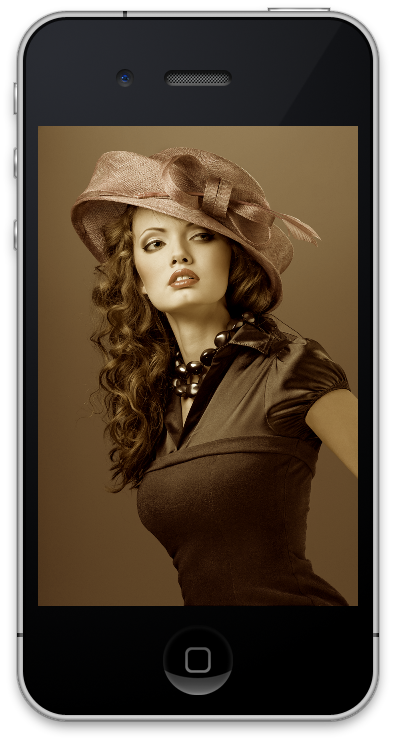
Here are the screen shots of before and after effects of our filter: